Question:
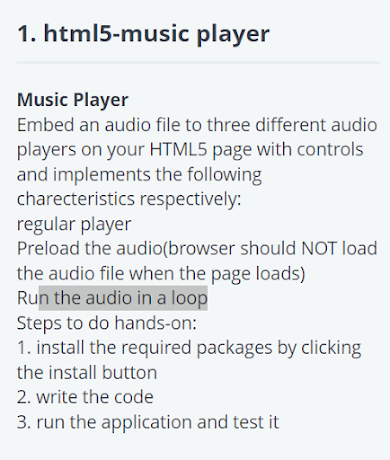
Question is provided in the snip below:

.........................................................................................................................................
Answer:
Code inside the index.html is provided below :
Code inside the index.html is provided below :
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="favicon.png" type="image/png">
<title>Destiny</title>
<link href="mystyle.css" rel="stylesheet" type="text/css">
</head>
<body>
<audio controls >
<source src="SampleAudio.mp3" type="audio/mpeg">
</audio>
<audio controls preload="none">
<source src="SampleAudio.mp3" type="audio/mpeg">
</audio>
<audio controls loop>
<source src="SampleAudio.mp3" type="audio/mpeg">
</audio>
</body>
</html>
Comments
Post a Comment